 |
|---|
| ★売れ筋ランキング |
|---|
since 2016/01
![]()
2016年Macintosh,ソフトウェア、その1
![]()
![]()
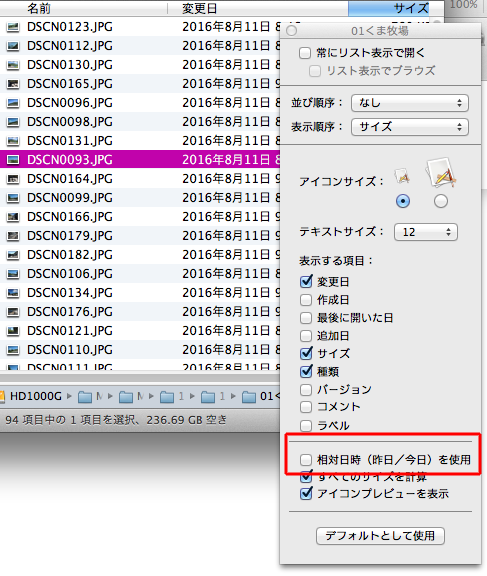
 ファイルの相対日付の表示を絶対日付に変更する
ファイルの相対日付の表示を絶対日付に変更する
通常、Macって以下↓↓↓のように、「一昨日」とか「昨日」とかになってしまうんですが

これを日付に変更する方法が意外と見つからなくて、あきらめてる人も多いのかも。
これを変更するには、
リスト表示にしてから、ファイル名の行で右クリックするとオプションの下の方に
□相対日付
というのが出てくるのです。
ここのチェックを外せば日付そのものが表示されます。

わかると簡単なのですが、カラム表示では、このオプションが表示されないので困るのです。
 Premiere Elements 13、モーションのパスを表示さる方法
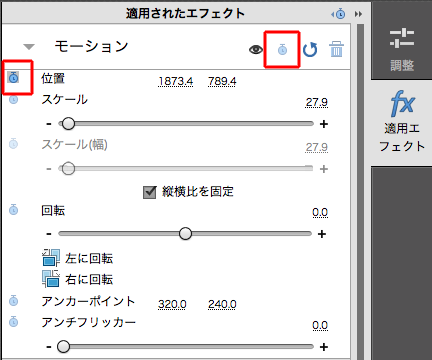
Premiere Elements 13、モーションのパスを表示さる方法
ひさしぶりにPremiere Elements 13を起動してムービーを作りかけたが、モーションのパスを表示させる方法がわからず苦労したのでφ(・ω・ )メモメモしておく。
前回は、モーションを使ったムービーを作ったのにすっかり忘れてたんだよな、、半年ぐらい前なのに、、。
答えは、わかれば簡単
「適用エフェクト」の「位置」の時計マークをオンにすること。

な〜んだ、、
でも、これってアドビのヘルプに書いてないんだよな。
おかげで30分ぐらいロスした((-.-;)
あとは、時刻スライダを動かしながらクリップを配置するだけです。
![]()
 macの「推測された文字」を消去・リセットするには、
macの「推測された文字」を消去・リセットするには、
「~/Library/Preferences/com.apple.JapaneseAnalysis」の中の
「InputPrediction.dict」を消す
![]()
 電力自由化、ソフトバンク
電力自由化、ソフトバンク
ソフトバンクのスマートフォンや携帯電話、インターネット回線を契約しているご家庭であればかなりおトクな電力サービスです。
ソフトバンクの「スマホ」も しくは「ネット」と「でんき」をまとめる【おうち割 でんきセット】
「スマホ」+「ネット」+「でんき」を3つまとめる【おうち割 光セット】
など ソフトバンクならではのセット割も充実しています。
ソフトバンクが、ご自宅のでんきも、おトクに、便利に、
あんしん・あんぜんにお届けする新しいサービスをスタート致しました。
東京電力エリア・中部電力エリア・関西電力エリアの3つのエリアに
でんきを提供しています。
ソフトバンクでんきの料金プランはこちら!
http://www.softbank.jp/energy/price/
またソフトバンクの「スマホ」もしくは「ネット」と「でんき」をまとめる【おうち割 でんきセット】 「スマホ」+「ネット」+「でんき」を3つまとめる【おうち割 光セット】など ソフトバンクならではのセット割も充実しています。 電力自由化の盛り上がりに併せ、ご提携/ご掲載を宜しくお願い致します。
![]()
 Google Mapに任意の場所にポイントを追加する方法
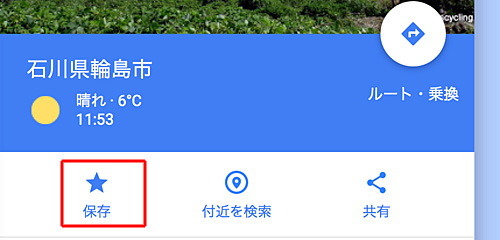
Google Mapに任意の場所にポイントを追加する方法
現在のGoogle Mapでは、☆印をおいて自分だけの目印を地図に保存にする機能があります。

これはどこかをクリックして表示されるメニューの「保存☆」を押せばOKです。

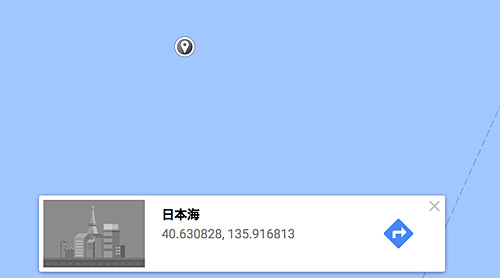
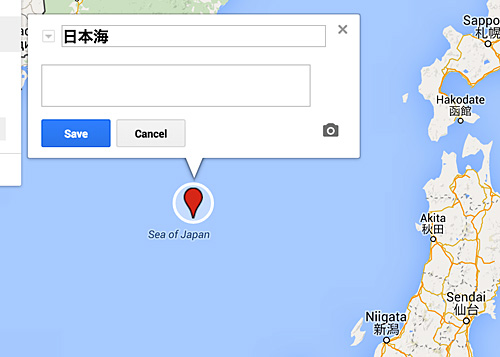
しかし、たとえば、日本海のど真ん中に☆を置こうとすると以下のようになって☆を置けません。

どうやら☆を置けるのはGoogle Mapがあらかじめ登録してある場所だけのようです。
しかし、マーカーを置く方法はあります。
方法
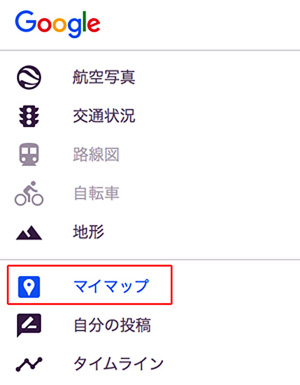
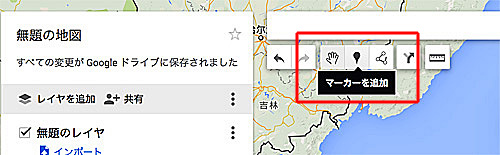
まずログインして「マイマップ」をクリックします。

メニューの一番したにある「地図を作成」

「マーカーを追加」のボタンを押して地図上をクリックします。

すると以下のように、名前を付けて保存ができます。

以前から、マイマップを使っていた人は、
この方法で地点登録されていたと思うので別に目新しい方法でもないのですが
☆で保存する機能ができてからは、うっかり忘れてしまいそうになってました。
ちょっとめんどくさいけど、いまのところ、これしかないのかなと。
![]()
 ことえり、予測変換候補をリセットする。
ことえり、予測変換候補をリセットする。
Macで何度も同じ言葉を入力すると、自動的に推測された言葉として入力の途中で候補が表示されます。間違って入力した言葉がそのまま予測変換候補として残ると邪魔です。
その予測変換候補をリセットできます。
リセットするには、ユーザフォルダのLibrary/Prefrences内にある2つのファイル
InputPrediction.dict
LearningDictionary.dict
を削除するだけです。
http://www.gadgetlunatic.com/post/708/
より
しかし、mac os 10.8.5には、存在しなかった。。
![]()
 Mac,スクリーンショットをタイマー撮影するのは「グラブ.app」
Mac,スクリーンショットをタイマー撮影するのは「グラブ.app」
メニューのポップアップの説明部分のスクリーンショットを撮りたいとき、通常の
command + shift + 4(部分撮影) または 3(画面全体)
では、ポップアップが消えてしまってだめです。
しかし、「グラブ.app」を使えばタイマー撮影、時間差で撮影できるので可能になります。
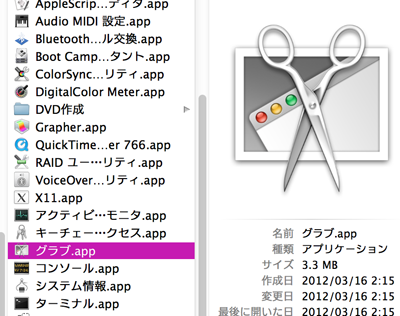
なんと「グラブ.app」はmacに標準装備されているのです。
「ユティリティ」のなかにあります。

方法
まず、「グラブ.app」を起動します。
つぎに
command + shift + z
または、メニューから「取り込み」→「タイマー」を選びます。
つぎに
目的のアプリを操作してポップアップを表示させて10秒まつだけです。
10秒後にシャッターの音がしてスクリーンショットが撮影されます。
スクリーンショットは撮影後に画面いっぱいに表示されるので名前をつけて保存します。
余談
表示されても必要部分だけ切り取るなどの編集ができないのが残念。
編集機能を付けるか、おなじく標準装備の「プレビュー」で表示してくれれば編集ができる。
ファイル属性はtiff になっているのもどうなんだろう。pngでよいのでは?
![]()
 Raspberry Piを自在に遠隔操作できるスマホアプリ「Blynk」
Raspberry Piを自在に遠隔操作できるスマホアプリ「Blynk」
http://plus.appgiga.jp/masatolan/2015/05/22/56025/
![]()
 Facebookの開発関係のリンク
Facebookの開発関係のリンク
・開発者サイト
ここからidを取得できる
https://developers.facebook.com/
・Facebookのデバッガー
https://developers.facebook.com/tools/debug/
![]()
 Facebookのいいねボタンの取得、OGPタグの記述
Facebookのいいねボタンの取得、OGPタグの記述
■ボタンのスクリプトの入手
・ボタンのスクリプトは以下から取得できます。
https://developers.facebook.com/docs/plugins/like-button?locale=ja_JP#configurator
↑↑↑ここで取得するスクリプトは以下の二種類あります。
その1
これは<body>の下の行にコピペします。
<div id="fb-root"></div>
<script>(function(d, s, id) {
(中略)
}(document, 'script', 'facebook-jssdk'));</script>
その2
ボタンを表示したいところにコピペします。
<div class="fb-like" data-href=""URL data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
・・・・
ここまでで、いちおうページにはボタンが表示されるとは思います。
Facebookから認識されているかどうか以下のデバッガーで確認できます。
・Facebookのデバッガー
https://developers.facebook.com/tools/debug/
↓↓↓

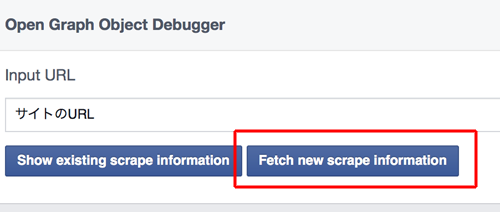
サイトのURLを入力して「Fetch new scrape information」を押すと
ずらずらと表示されますが、いくつかエラーが表示されたと思います。
実は、めんどくさいことに、さらにOGPタグを記述しないと、思うように表示されないのです。
OGPタグは、いいねボタンをクリックしたときに引用される内容を記述するものです。
<head>〜</head>の間に記述します。
OGPタグは以下のようなものです。
・・・
<meta property='fb:app_id' content='"app ID'>
<meta property="og:title" content="サイトのタイトル" />
<meta property="og:type" content="article"/>
<meta property="og:url" content="サイトのURL"/>
<meta property="og:description" content="サイトの説明文/>
<meta property="og:image" content="サムネイル画像のURL />
・・・
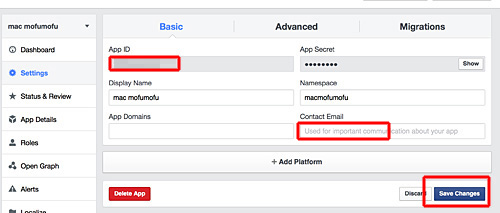
■OGPタグの設置手順
手順1. app IDの取得
1行目以外は見た通り入力すればOKです。
1行目の
<meta property='fb:app_id' content='"app ID'>
に含まれているapp IDは以下から取得します。
https://developers.facebook.com/apps/
↓↓↓

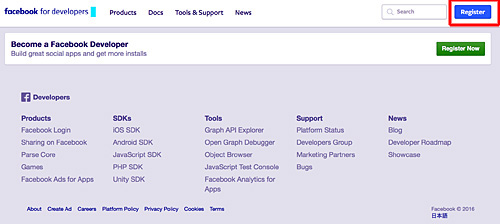
まず開発者として自分を登録するので「Regiter」を押します。

「登録する」を押します。

登録されました。
↓↓↓

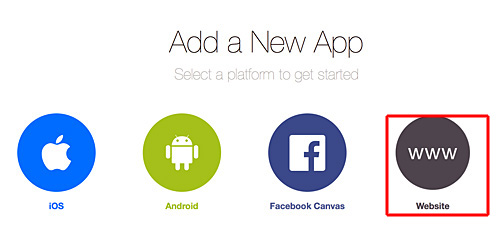
wwwを押します。
↓↓↓

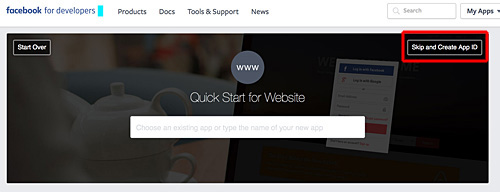
「Skip and create app ID」を押します。
↓↓↓

appの名前を適当に入れて進みます。
↓↓↓

↓↓↓

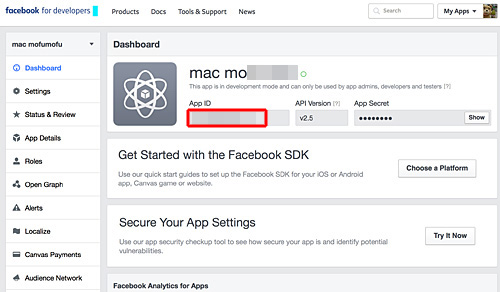
↑↑↑↑↑↑↑App IDが表示されています。
ようやくApp IDが取得できました。
これをひとまずメモしておきます。
ところが、このままでAppIDが起動していません。
起動は、上の画面の左のタグの「Setting」から、以下を出します。

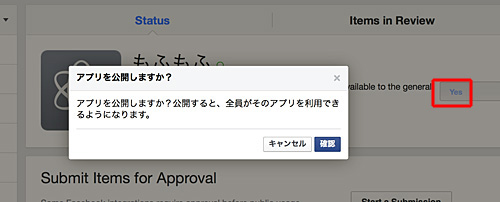
Emailや「Add platform」でURLを入力して、「Save change」を押します。

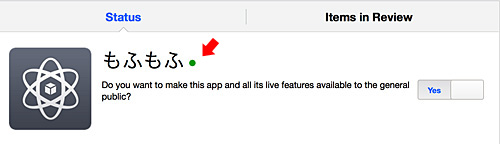
「確認」を押します。

名前の横に、緑の○が出たら完了です。
手順2. OGPタグを記述する
先ほどメモしたapp IDをさきほどのタグに入力して<head>から</head>の間に記述します。
・・・
<head>
<meta property='fb:app_id' content='"app ID'>
<meta property="og:title" content="サイトのタイトル" />
<meta property="og:type" content="article"/>
<meta property="og:url" content="サイトのURL"/>
<meta property="og:description" content="サイトの説明文/>
<meta property="og:image" content="サムネイル画像のURL />
・
・
</head>
・・・
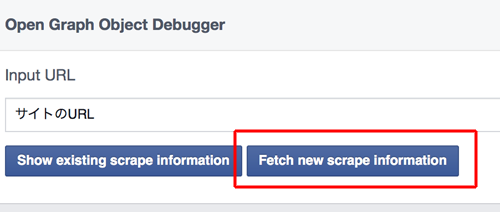
手順3. OGPタグの確認とキャッシュのリセット
OGPタグは、デバッガーで確認しましょう。
https://developers.facebook.com/tools/debug/
このとき、以下のように、

Fetch new scrape information
を押してキャッシュをリセットしましょう。
これを忘れるとOGPタグをいくら書き換えてもFacebookに反映されません。。
・・・・・・
こんなかんじです
↓↓↓よければ押してね(^-^♪
・・・
![]()
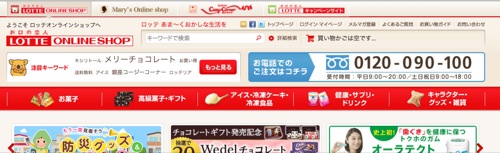
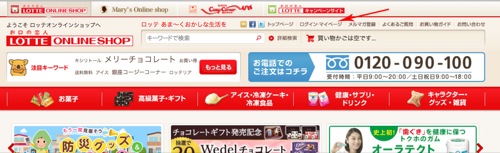
 残念なロッテのオンラインショップ
残念なロッテのオンラインショップ
こんな作り方はよくないという残念な手本のページを見つけたので紹介しておきます。
ロッテのオンラインショップです。
まずトップページからログインのボタンがどこにあるのか、さっぱりわからない。
↓↓↓

右の方にあるんですけどね。。。。。。。。。。。。。↓↓↓文字が小さすぎて目立たない。

まあ、これは、たいした問題ではないとして、
問題は、クーポンを合体できないこと。。
「同時に複数のクーポンは使えません」と誇らしげに赤字で書いてある。
↓↓↓

たとえば500円のクーポンを10個持っているとき、
Amazonとか楽天なら、5000円にまとめて5000円分の買い物ができるのだが、、
ロッテのオンラインショップでは、ひとつずつしか使えないので、500円の買い物しかできない。
しかも一回ごとに500円の送料がかかるので、10回では5000円の送料がかかるのだ。
改善の余地がありすぎるよね。
使いたくないオンラインショップです。
![]()
 OS X Mountain Lion, OS 10.8
OS X Mountain Lion, OS 10.8
OS X Mountain Lion(オーエス テン マウンテンライオン)は、
アップルが開発した、OS Xの9番目のバージョンである。
バージョンナンバーは10.8。
Mac OS X Lionの後継バージョンとして、2012年7月25日に発売された。
|