|

ファイルをputしますか。すべてはい、すべていいえ、、のダイアログボックスを消す
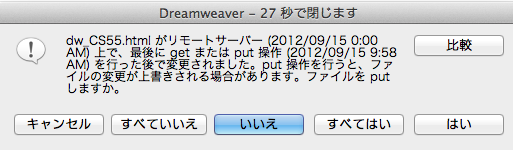
Dreamweaverでファイルをアップロード(put)するときに、いままで以下のようなダイアログボックスがでて非常に面倒でした。

これを消す方法がやっとわかりました!!
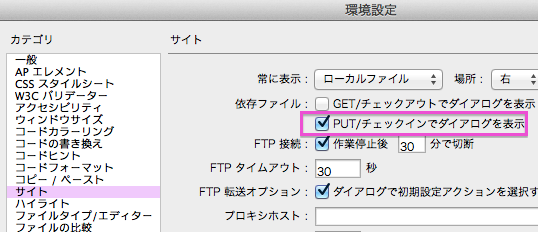
まず、環境設定で以下のように、まず、
「PUT/チェックインでダイアログを表示」にチェックを入れます。

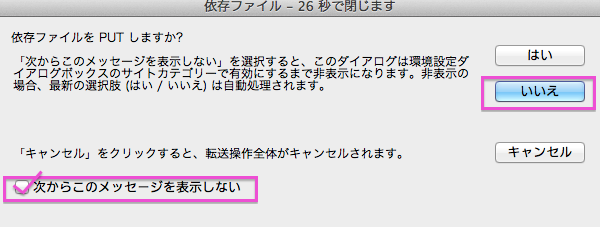
そして、適当にファイルを更新してアップロードしますと、以下のダイアログボックスが出ます。
「次からこのメッセージを表示しない」にチェックを入れます。右は「いいえ」にしました。

すると、もう以前のダイアログボックスは出なくなりました(o^-')b
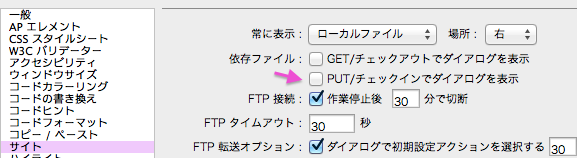
そして環境設定を見ますと、チェックが外れてます。これでOK。


変更したファイルだけアップロードする簡単な方法
Dreamweaverでは、変更したファイルだけアップロードするには、
「リモートサーバーに同期」というボタンを押してするしかないと思っていた。
これは非常に時間のかかる方法で、正直、実用的ではなかった。
しかし、もっと簡単な方法を見つけたので紹介します。
それは、ftpサーバーのセッティングのところにありました。
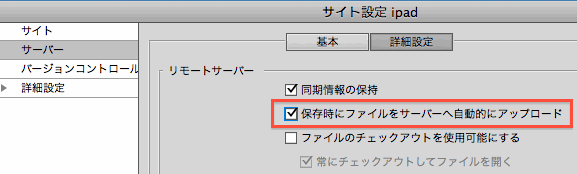
「サーバー」から「詳細設定」を表示して
□保存時にファイルをサーバーへ自動的にアップロード
にチェックを入れるとOK。

こうしておくとファイルを変更して保存するたびにアップロードしてくれる。
「リモートサーバーに同期」は必要なくなる。
これでやっとGoliveに一歩近づいた。。
2012.4

ライブラリにSWFオブジェクトを挿入する方法

Dreamweaver CS5.5で、ライブラリにSWFオブジェクトを挿入する方法
なぜかライブラリに〜.swfファイルを入れようとすると
「ライブラリにswfは挿入できません」
とエラーメッセージを出して禁止されるのだ。
こんなのありかよ。
ヘッダーにFLASHを使いたいのはアウトかよっっ
そんなのバカげてる。
アドビ、正気か??
しかし方法を編み出したので紹介する。
(1)
testというフォルダをLibraryと同じ階層につくる。
通常はLibraryはトップの階層にあります。
その中に
テストページをひとつつくる。
名前は適当でよく、ここでは
test.html
とする。
これに表示したいFLASHファイルを挿入する。
挿入はメニューから
挿入>>メディア>>SWF
でOK。
これでFLASHだけのhtmlページができたことになる。
これをさっき作った
test
フォルダに保存する。
こうすると
Scripts
というフォルダが新規に作られて依存ファイルが中に格納される。
(2)
Scripts
フォルダをwebサーバーにアップする。
(3)
test.html
をコードで開いて、
<body>
から
</body>
のすべてをコピーする。
(4)
ライブラリのページを作る。
それをコードで開いて
<body>
から
</body>
のすべて
を消してさっきのをペーストする。
ようするに
test.htmlの内容に書き換えるだけ( ̄∇ ̄;
これでOK。
注意
testフォルダの階層とLibraryの階層を合わせておくこと。
Good luck!

DreamweaverからBrowserLabが使えない
なんとかCS3からCS5.5
に書き出し、読み込みで使えるようになりました。
で、このCS5.5には、新しい機能として
Browserlab
というのがあります。
これは複数のブラウザでの表示テストができる
という機能です。
便利そうなので使ってみようとしたら、これがまためんどくさいことに
adobe id を取得しないといけません。
住所、名前などいろいろと個人情報を入力した後に
メールが送られて来て、それに含まれる登録ボタンで登録完了になります。
ここまではヨシとして
ではDreamweaverでさっそく使ってみようと
Browserlab
をクリックしたのですが
3分ほど起動中みたいな画面がでたあと
真っ暗な画面に変化してオシマイ
なんじゃこりゃ!!!???
MAC OS 10.6.8
Safari5.1.2です。
なんでだろ。
このまま使えないままだと個人情報だけ取られた形になるな。。。
しかも来月から有料になるぞ・・
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
http://blog.yoshida-ya.biz/?eid=570
によると
AdobeのアカウントとFlashPlayer10が必要ですが、
主要なブラウザはほぼ網羅されていて、
結構、気に入ってたんですよね。
ところが、
2012年4月13日から有料化されちゃいます。
値段はまだ確定ではないようですが、
月間US$19.99〜$29.99、年間US$199から$299とのこと。
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
ブラウザチェックだけで毎月2000円出す人いるのかね。。

Dreamweaver CS3から CS5.5に移行する方法
CS3は、OS10.5までしか対応してません。
今回、Snow Leopard(MAC OSX 10.6)を導入することになり、DreamweaverもCS5にアップデートすることになりました。
CS3からCS5.5へのアップデートです。
アップデートのインストールはうまくいった。
そして、CS5.5を起動する。
ちゃんと起動したが、、、
あれ???
サイト管理の画面になんにも出てこないぞ。。。
はて(・。・)??
ふつ〜アップデートなら以前のデータはそのまま使えるはずなのだが。。
なんのメッセージもなく、放置プレイされてる状態。。
むむむむ
届いたCDには説明もなにもなし。。
アドビのサイトにもなんの説明もなし。。
なにか作業が必要なのだろうが、なんにもなし。
ふつ〜、なにか移行する作業があるのなら、作業を明記しておくべきだろ〜
しかたなく推測しつつ
「サイトの管理」から、それらしき「読み込み」を選んでみたら
〜.ste
というファイルを読み込めばいいみたい。
いわゆるサイト管理ファイルだろう。
しかし、ここからまた問題が。。
この
.steファイルというのを検索したが、、、どこにもないのだ!
なんじゃこれ??
さらに調べると
古いバージョンのCS3を起動してサイト管理から「書き出し」をして
.ste
ファイルを作成しておかないといけないのだった!!
これがどうやらバックアップのファイルを兼用するようだ。
あいかわらずAdobe,Dreamweaverは不親切で手抜きと思う。
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
まとめ
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
DreamweaverCS3.からCS5.5へ移行する方法
(1)
Dreamweaver CS3を起動する。
CS3の「サイト管理」からサイトの「書き出し」を行う。
〜.ste
ができる。
(2)
CS5.5をインストールする。
(3)
Dreamweaver CS5.5を起動する。
CS5.5の「サイト管理」からサイトの「読み込み」を行う。
先の〜.steを読み込む。
この.steファイルは、バックアップの役割もはたすので
ときどき「書き出し」したほうがいいようです。。
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
|